こんにちは。カトヒサ(@hisayosky)です。
この度ポートフォリオサイトを新しく作り直しました。
ちなみに前作はこちらです。
デザインもだいぶ変わっていますが、最大の違いは「ワードプレスを使ったこと」です。
ワードプレスを使ったことでポートフォリオサイトはかなり使いやすく作ることができます。
作って終わりではなく、作ってから育てやすくなるんですね。
今回は「WordPressを使ったポートフォリオサイト作りでこだわったポイント」について解説していきます。
ではいってみましょう。
前ポートフォリオサイトの問題点

前作のサイトには以下の問題がありました。
✅更新しにくかった
HTMLサイトだったので更新するにはコードを書いてファイルをアップロードする必要がありました。
✅ポートフォリオが効果的に見せられていなかった
ポートフォリオの画像が小さくて、見たときの印象が弱かったです。
また見ていてあまり楽しい感じもなかったですね。
✅人間味が薄いサイトだった
運営している人の情報が少なかったので、どんな人がやっているのかわかりにくかったです。
自己紹介で伝えられることはごく一部なので不十分と感じていました。
ポートフォリオサイトを作り直すにあたりこだわったポイント
- 更新をラクにしたい!
- ポートフォリオを見やすくしたい!
- 運営者がどんな人かわかるようにしたい!
という希望がありましたので、これを叶えるべくデザインを考えました。
更新をラクにしたい!
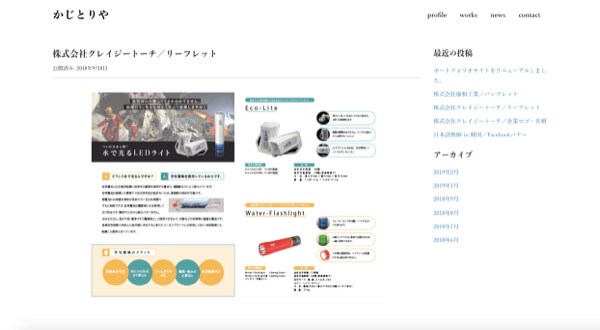
ワードプレスを使ったことでかなり更新しやすくなりました。
画像の赤枠のところはすべて管理画面から更新が可能です。
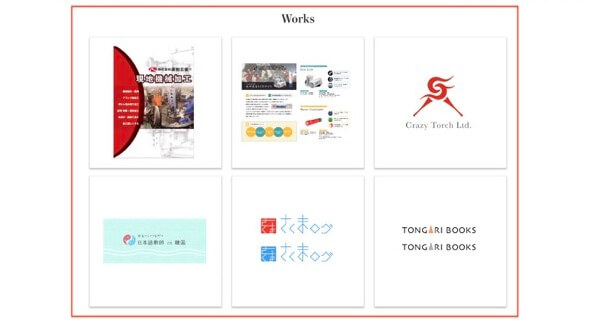
ポートフォリオが増えたらブログと同じように記事を書けばOK。「Works」のところが更新されていくようになっています。
ポートフォリオを見やすくしたい!
画像の表示を大きくしました。
画像をクリックすると個別投稿ページに飛ぶようになっています。
「どんな経緯で」「どんなことを考えて」作ったものなのかテキストで示したほうが、制作の雰囲気がわかっていいんじゃないかと考えました。
運営者がどんな人かわかるようにしたい!
「News」のところにブログ機能をつけました。
ここにはお役立ちというより日記のような記事が並ぶ予定です。
「かじとりや」の中の人の情報も発信した方が、受け手の安心感につながるかなと考えています。
ざっくりと、新サイトの制作手順
前回より行き当たりばったりで作りました。

- モデルとなるポートフォリオサイトを決める
- 入れたい項目を決める(「Works」とか)
- モデルサイトを参考に項目をテーマにはめ込んでいく
無料テーマ「Habakiri」をベースに、他のポートフォリオサイトのいいところを探してはめ込んでいきました。
テーマを使うとある程度の「型」がはじめから用意されているので、行き当たりばったりでもデザインが考えやすかったです。
デザインが苦手な方はテーマをベースに考えてみるのもよいかと思います。
ポートフォリオサイト制作後に気づいたこと
調べてみたら「ポートフォリオ専用のテーマ」なんていいものが売られているんですよね。。。
ポートフォリオサイトを作るための無料サービスなんてものもあります。
ポートフォリオを効果的に見せるだけならテーマやサービスを使った方がよほど短時間でいいものができます。
ぼくの場合は自分のスキルを試す意味もあったので自作しましたが、とくに理由がなければサイトを作ること自体にこだわらなくてもいいんじゃないでしょうか。
コードを書いている人はサイト自体がポートフォリオになるので、一度は自分で作ってみることをお勧めします。
まとめ:WordPressでポートフォリオサイト作り。「更新がラク」になるので作ってから育てやすいのがポイント
- ポートフォリオサイトは「ポートフォリオ」が主役
- 更新しやすく、見てもらいやすいものにする
- WordPressのブログ機能を使って運営者情報も発信できる