こんにちは。カトヒサです。
 けん子
けん子Webデザインではざっくりと以下の2つの知識が必要です。
- デザインのやり方(4原則など)
- デザインを実現するデザインソフトの使い方(PhotoshopやIllustrator)
このうち「デザインソフトの使い方」を勉強するなら Udemy の動画講座がおすすめです。ハンズオンで学べる講座が最安1000円ちょっとで受けられます。
なかでもおすすめは【WebDesign】Photoshopでプロになる!オシャレ&クールなウェブデザイン作成講座 です。
タイトルどおりPhotoshopを使ってWebデザインを作っていく講座です。納品を含めたひととおりの制作手順を学ぶことができます。
実際ぼくが受講した上でお勧めできると思ったので、今回は 【WebDesign】Photoshopでプロになる!オシャレ&クールなウェブデザイン作成講座 をレビューします(以後、「Photoshopでプロになる!」を略称とします)。
- Webデザインをやっているけれど今のやり方でいいのか不安
- Webデザインで使えるPhotoshopの使い方を知りたい
- いきなり模写はきついので、できればハンズオンで手順を見ながら一緒に作っていきたい
という方は是非読んでみてください。
ではいってみましょう。
「Photoshopでプロになる!」 ざっくりどんな講座?
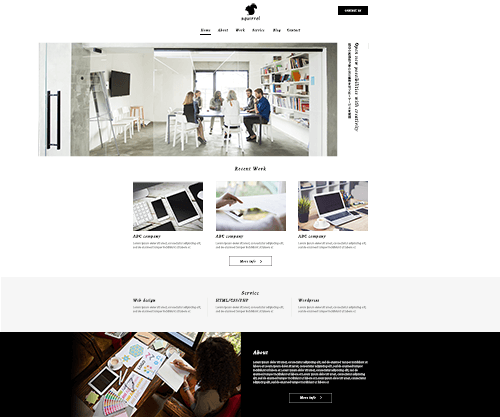
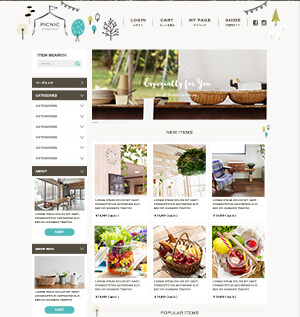
「Photoshopでプロになる!」はWEBデザインカンプの作り方を学ぶ講座です。制作課題は3つあります。
それぞれワイヤーフレームから作り始め、納品処理まで行います。
ワイヤーフレームの制作は「cacoo」という有料のオンラインツールを使います。14日間のトライアル期間は無料です。
ぼくはあくまでデザインカンプの作り方が知りたかったので、ワイヤーフレームの制作は飛ばしました。
飛ばしてもワイヤーフレームからコピペができないくらいで、デザインカンプの制作に大きな支障はありません。
講師はどんな人?
講師はVanillate バニレートさん。
Web 制作歴15年の Webクリエイター。女性の方です。日本語を話します。
講座はわりとサクサク進みます。口癖は「こんな感じ」。
評価があまり高くないけど大丈夫?
ユーザーの評価が 2.9 / 5 となっています。4以上の講座もめずらしくない中で2.9はわりと低く、購入するかどうか迷うレベルです。
そんなときはコメントを見てみましょう。評価が低い理由ははっきりしていて「講座を進めるスピードが速すぎること」でした。
たしかに一連の操作や講座の進み方は、最初ちょっとびっくりするくらい早いです。 Photoshopに多少慣れていないと追えません。
逆に言うと、ある程度 Photoshop が使える人にとってはやりやすい早さです。
ぼくは Photoshop をはじめて間もないですが、Udemy のサンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」をやっていたので大丈夫でした。
サンペー先生の講座ではバナーを作りながら Photoshop の基本操作がひと通り学べます。
Photoshopの操作に自信がなければ先にやっておくことをおすすめします。詳しいレビューは下の記事でごらんください。


UdemyのWebデザイン講座。おすすめのポイントはこれ!
制作事例がGood!
上でご紹介した3つの課題を制作します。コーポレートサイトとECサイトについては下層ページも作ります。
デザインが簡単すぎずむずかしすぎずで、実際の案件にもありそうなものを体験できたのがよかったです。
ひとつひとつの動画が短い
進み方が早いおかげで、ハンズオンの講座としては一本の動画が異様に短いです。
ほとんど2、3分くらいで終わります。ポートフォリオサイトのトップページをぜんぶ作っても44分しかありません。
実践で役立つ Tips がある
「ちょっとした制作のコツ」「デザインの考え方」「ファイル名の付け方」「便利なショートカットキー」などを操作の合間に教えてくれます。
現場ををよく知らない人にとってはありがたい情報です。
納品処理の仕方がわかる
納品処理といってもレイヤーをまとめるだけなんですが、実務経験がない人にはわかりません。
レイヤーをまとめること自体知らない場合もありますし、「レイヤーをまとめるだけでいいの?」と思う場合もあります。
「これをやればOKです」と答えを示してもらえる安心感はありますね。
ワイヤーフレームの制作が見られる
ワイヤーフレームを作っているところが実際に見られます。
作り方の記事を読んでも今ひとつピンときていなかったので、よかったです。
ぼくは作るのを端折ってしまいましたが、見るだけでも価値がありました。
UdemyのWebデザイン講座。受講してみてどうだった?
個人的には大満足でした。
Webデザインは我流でやっていましたので「本当にこれでいいの?」という不安がずっとありました。
この講座を受講してよかったのはデザインカンプの制作プロセスがよくわかったことです。制作の基礎となる「お手本」を得ることができました。
じつは Udemy の Webデザイン講座は3つ試しており、最終的にたどり着いたのが「【WebDesign】Photoshopでプロになる!オシャレ&クールなウェブデザイン作成講座 」でした。
他の2つは説明が長く手を動かす時間が少なかったので、効率よくスキルを習得するには向かないと思いました。
「Photoshopでプロになる!」は目と手をめちゃくちゃ使います。「とにかく練習しながら学びたい!」という人におすすめできる講座です。
絶対知っておくべき!Udemyのおすすめの購入方法
Udemyは定価で買ってはいけません! Udemyを使うなら半ば常識と言ってもいいでしょう。
Udemyは月に1回以上セールをします。セール時ならふだん数万円する講座が1200〜1400円で購入できます。
にわかには信じられない値引率ですが、Udemyではふつうです。
セール情報は、Udemyに会員登録しておけば通知がきます。
名前とメールアドレスとパスワードを登録するだけ。クレジットカードの情報は不要です。
タイムリーなセール情報を逃したくない方はとりあえず登録しておきましょう。
まとめ:WebデザインはUdemyで学べる。おすすめの講座は「Photoshopでプロになる!」
「Webデザインのちゃんとしたやり方が知りたいな」と思い、【WebDesign】Photoshopでプロになる!オシャレ&クールなウェブデザイン作成講座 を受講しました。
Udemyの講座を3つ試してみて、「これが一番いい!」と思いました。
よかったところは以下の3点です。
- 実案件でも制作しそうなデザイン
- 目と手を使って練習できる
- サクサクと進んでくれるので動画は短い
一方で「進むのが早すぎる」という理由で低い評価をする人もいます。
自分に合うかよく検討した上で、受講してみてください。
【WebDesign】Photoshopでプロになる!オシャレ&クールなウェブデザイン作成講座
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」
▼最後まで読んでくれたあなたにおすすめの記事
Bootstrap の使い方をサイトを作りながら学習できる教材を紹介します