こんにちは。カトー(@hisayosky)です。
 けん子
けん子HTML、CSSでサイトは作れた。
あとはサーバーにアップするだけだけど、どうやればいいの?
という疑問に答えます。
結論としては、やることが4つあります。
- サーバーをレンタルする
- ドメインを取得する
- サーバーにドメインを設定する
- ファイルをサーバー上にアップロードする
ぼく自身、このような流れで自作のポートフォリオサイトをサーバー上にアップロードできました。
ネットを探せば関連情報はたくさんあるんですが、全体の流れを網羅した記事は意外とないんですよね。
初心者だととくにつまずきやすいポイントもあるんですが、「できて当たり前」なのかそういった解説もありません。
おかげでアップロードするだけでまる1日使ってしまいました(-_-;)
というわけで、初心者でもスムーズに自作サイトをアップロードできるように手順を解説していきます。
ではいってみましょう。
手順1「サーバーをレンタルする」

まずはサーバーをレンタルします。
自作サイトを公開するにはネット上に自分の「土地」が必要です。サーバーは「ネット上の土地」と考えてください。
サーバーは「エックスサーバー」を使います。
他にもサーバーをレンタルできるところはありますが、
- 月額1000円程度で比較的リーズナブル
- 1つ契約すれば複数のサイトで運用できる
- 表示が高速かつ安定しており、ユーザー目線でサービスを提供している
といった理由で使っています。当ブログもエックスサーバーで運用しています。
サーバーの申し込み手順は下記の外部記事を見てください。
🔶外部記事
初心者でもわかるWordPressブログの始め方
少し補足しておきます。

サーバーの申し込みが完了するとこのようなメールが届きます。
これは後で使うとても重要なメールなのですぐ出せるようにしておいてください。サーバーレンタルしている限り永久保存と考えてください。
手順2「ドメインを取得する」

ドメインの取得方法は2通りあります。
- エックスサーバーで取る
- 他のところで取る
無料キャンペーンやっているならエックスサーバーで、そうでなければ別のところでいいかと思います。
X SERVERで取る場合
ドメイン無料キャンペーンを利用する前提で説明します。
こちらの外部記事に従ってエックスサーバーのインフォパネルからログインして手続きを進めてください。
ログインIDとパスワードは「永久保存のメール」に記載されています。
🔶外部記事
【エックスサーバー】「ドメインプレゼントキャンペーン」のもらい方
現在は入り口が「キャンペーンドメイン」から「プレゼントドメイン」に変わっています。
あとは記事の説明通りで問題ありません。
お名前.comで取る場合
ぼくが使っている都合でお名前.comで説明します。方法はこちらの記事の通りです。
🔶外部記事
お名前.COMで格安ドメインを取得する方法
ポイントとしては、
- 自己アフィリエイトで報酬がもらえる
- ドメインの価格は2年目までで比較する
- whois情報公開代行には必ずチェックを入れておく
です。
いずれも上の記事の通りに進めていけば問題ありませんが、自己アフィリエイトを使うならあらかじめA8.netに登録しておいたほうがスムーズです。
ドメインの取得も記事の通りでうまくいかなかったところがありましたので、そこだけ補足しておきます。

ブラウザがSafariの場合「セルフバックを行う」ボタンをクリックした後、お名前.comへ飛ばずに上のような「Cookieの設定を変更してください!」画面になることがあります。

このときは画面上のメニューバーの「Safari」から「環境設定」>「プライバシー」に進み、画像のようにチェックを全部外してください。
これで「セルフバックを行う」を押せばお名前.comにつながります。
手順3「ドメインをサーバーに設定する」

取得したドメインとサーバーを関連づける作業です。
ここでは2つの作業があります。
- ドメインの追加設定
→ サーバー側で設定します(今回はエックスサーバー) - ネームサーバーの変更
→ドメイン側で設定します(今回はお名前.com)
どちらの作業もこちらの記事を見てやれば大丈夫です。
🔶外部記事
お名前.comで取得したドメインをエックスサーバーで使うための設定方法
ドメインの追加設定に関して一つだけ重要なことを補足しておきます。
「SSL化」は必ずしておきましょう。
インターネットは常にあなたのパソコンやスマートフォンとデータの通信をしています。
通信する結果URLにアクセスするとサーバーの情報をあなたの端末に表示するわけです。
ですが通信中は情報は丸裸の状態なので、技術さえあれば情報を覗き見たり盗んだりすることができてしまいます。
これを防止するために通信中のデータを暗号化するというのが【SSL通信】です。
出典:お名前.comで登録したドメインをXserverでSSL化して設定する方法
要するに、やっておけば通信中の情報が守られるということです。
エックスサーバーならSSL化は無料でやってもらえます。

手続きは赤枠にチェックを入れるだけですが、「SSL化に失敗しました」というメッセージが出ることがあります。
その時は30分くらい時間をおいて再度試してみてください。おそらく大丈夫です。
ちなみにぼくはネームサーバーが設定されていなくて失敗しました。設定したうえで時間をおいたら大丈夫でした。
なおエックスサーバーでドメインを取得した場合、ネームサーバーの変更はありません。何もしなくて結構です。
これでドメインがサーバーに紐づけられました。いよいよファイルをサーバーにアップロードします。
手順4「ファイルをサーバーにアップロードする」

PCの中にあるファイルをサーバーにアップロードするには「FTPソフト」というものが要ります。
今回は「FileZilla」というソフト使いました。ぼくはMac OSで使用しましたが、WindowsやLinuxでも使用可能です。
FileZillaのインストールから設定、使用まではこちらの記事に従ってやりました。
🔶外部記事
FileZilla の設定(Mac OS X の場合)
では記事に書いていないことを補足します。
☑️補足1「index.htmlはひとつだけにする」
アップロードするファイルの中でトップページにあたるものだけ「index.html」という名前にしましょう。
というのも「index.html」と名前がついているファイルがトップページとして表示されるからです。
なので「index.html」が複数あったり、まったくなかったりするとページが表示されません。
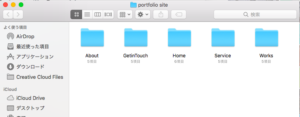
ぼくの失敗例をお見せしますと、はじめこんなふうに複数のフォルダをアップロードしました。

各フォルダの中にindex.htmlはありますが見えていませんし、そもそも複数あるのでどれがトップページなのかわかりません。
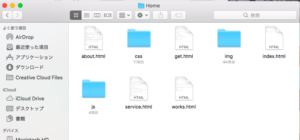
そこで以下のように修正しました。

これならindex.htmlがひとつだけで、どれがトップページなのかすぐにわかります。
複数ページがある時は「img」「css」「js」のフォルダをすべてのhtmlファイルで共有できるようにまとめておくのもポイントですね。
☑️補足2「永久保存のメールで必要情報を得る」
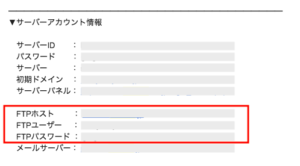
FileZillaの設定で「ホスト」「ユーザー」「パスワード」を入れるところがあります。
これはサーバーをレンタルした時にエックスサーバーから来た「永久保存のメール」の下の方に付いています。

なのでメールを見れば大丈夫です。
☑️補足3「転送設定はデフォルトでOK」
「転送設定」のところで、記事では「パッシブ」を選択していますが、ぼくは「標準」のままでできました。
「パッシブ」を選択するのは「ファイルリストの取得の段階でとまってしまう場合」に限りでいいかと思います。
外部記事にしたがって「新規ディレクトリの作成」の前までやればネット上にページが表示されるはずです。
ドメインを打ち込んでブラウザで確認してみましょう。
以上でファイルのサーバーへのアップロードは完了です。おつかれさまでした。
まとめ:サイトをサーバーへアップロードする方法はそんなに難しくはない。でも要所要所で押さえるべきポイントがある
- サーバーをレンタルする
- ドメインを取得する
- ドメインをサーバーに紐付ける
- サーバーにファイルとアップロードする
- ファイルの中でindex.htmlはひとつだけにする
▼最後まで読んでくれたあなたにおすすめの記事
iSaraの事前学習。プログラミングは40日でどこまできるのか報告します【学習のコツもあり】