こんにちは。カトー(@hisayosky)です。
 けん子
けん子作れそうなんだけどよくわからない。。。
という疑問に答えます。
結論からいいますと、星のアイコンはアイビスペイントで作れます。
定規ツールの使い方がわかれば簡単です。
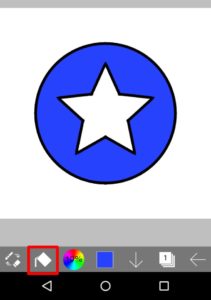
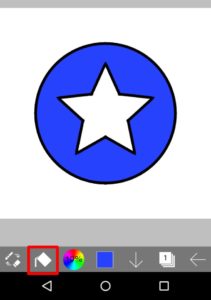
こんなかんじに作れます。


定規を置いて線を引くだけなので絵のセンスは不要です。
今回はアイビスペイントで星アイコンを作る方法を解説します。
もしアイビスペイントの基本的な使い方がわからなければこちらの記事を先に読んだ方がスムーズに理解できますよ。
◆参考記事
>>アイビスペイントの超基本的な使い方。これだけでとりあえずイラスト描けます
アイビスペイントのアプリがない方は下のリンクからインストールできます。
アプリを操作しながら読んだ方がわかりやすいですよ。手を動かさないと描けるようになりませんから。


ちなみにペンはいりません。指で十分描けますよ。
ではいってみましょう。
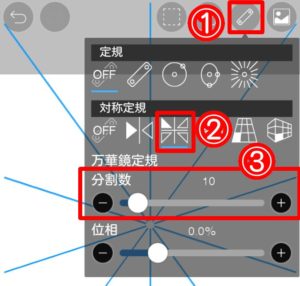
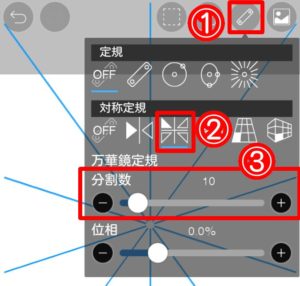
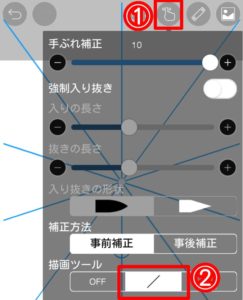
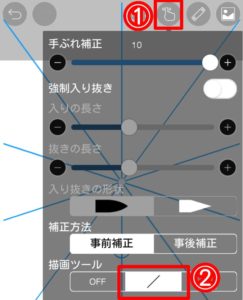
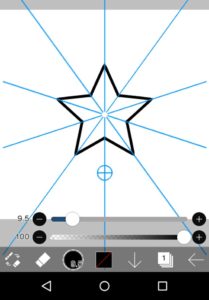
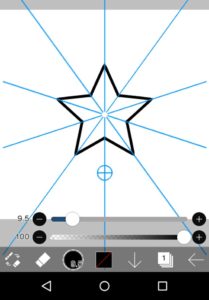
線で星を描く






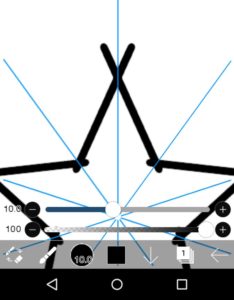
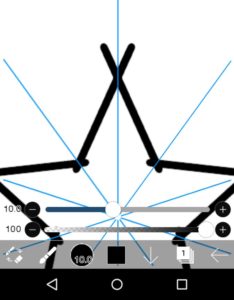
③の分割数は「10」にしてください。
できたら適当にキャンバスをタップしてメニューを消します。




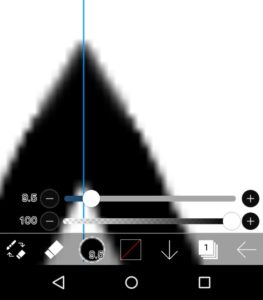
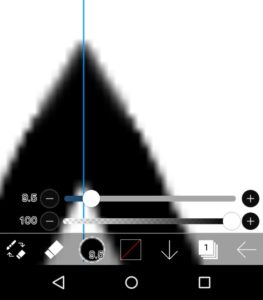
終点は矢印の先の青い斜め線にちょっとかかるくらいまでです。






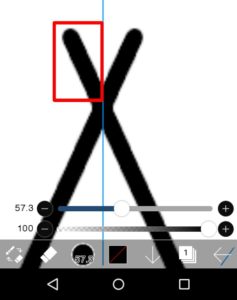
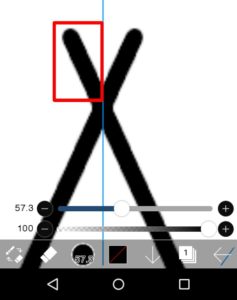
コツはめちゃくちゃ大きく拡大してから消すことです。きれいに消せます。








対称定規はOFFにしておきましょう。




線画に色を付ける




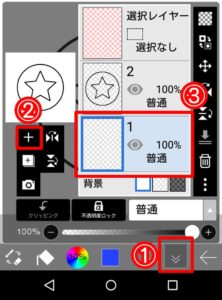
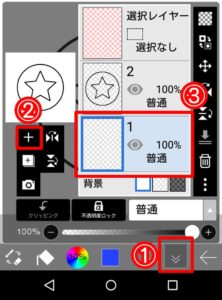
できたレイヤーは③の位置にドラックしてもってきます。
新規レイヤーはアクティブにしておきます(③のように青くなっていればOK)。


塗りつぶしツールを選択して円の内側をタップすればOKです。


②のように線画のレイヤーをアクティブにします。
③の「目」をタップして色のレイヤーを非表示にします。


塗りつぶしツールのままで線をタップすると線の色が変わります。


こんなかんじですね。


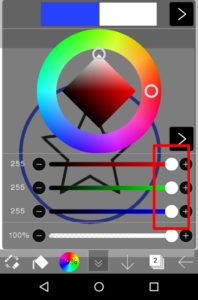
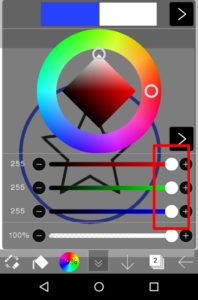
色選択メニューのスライダーを赤枠のようにぜんぶ右いっぱいにもってきます。
左側の数字が「255」になっていればOKです。
これで真っ白が選択できました。


先ほどと同じように拡大して線をタップします。


見えませんが白い線になっただけです。


レイヤーメニューを出して赤枠の「目」をタップします。これで色のレイヤーが表示されました。


星の内側は色を塗っていないので必要に応じて塗ってください。
アイビスペイントは定規を使えばいろんなアイコンが描けます。絵のセンスは関係ありません。
ほかのアイコンはこちらの記事で描き方がわかります。
◆家のほのぼのアイコンが作りたい!
>>【アイビスペイント】初心者でも簡単にできるほのぼのアイコンの作り方。
◆コーヒーカップとハートのアイコンが作りたい!
>>アイビスペイントでコーヒーカップのアイコンを描く方法【画像27枚】
◆桜の花のアイコンをきれいに作りたい!
>>【初心者OK】アイビスペイントで桜のアイコンがきれいにできる方法を解説します
文字を入れればアイキャッチ画像も作れます。
◆自分のイラストを使ってアイキャッチ画像を作りたい!
>>イラストでアイキャッチ画像を作成する方法。アイビスペイントでできちゃいます!
やや上級技術ですが「クリッピング」を使うとアイコンに光沢が出せます。
クリッピングの使い方はこちらの記事でわかります。
◆桜の花のアイコンに光沢をつけたい!
>>アイビスペイント。クリッピングの使い方をわかりやすく解説するよ【初心者必見】
よかったら挑戦してみてください。
まとめ:アイビスペイントで星のアイコンを作るには「対称定規」をうまく使うこと
- アイコンはセンスゼロでも描ける
- 万華鏡定規は「10分割」に設定する
- 線は少しくらいはみ出してOK
- 色が薄すぎると境界を越えて塗れてしまうことがある
◆こちらの記事も読まれています
>>「冷蔵庫なし生活」が不安ならとりあえず読め。電源抜いたら冷蔵庫は超便利になる
>>スマホはPC化できるか?いつもパソコンでしている3つの作業をスマホでがんばってみました