こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子よーし、がんばってHTML&CSSを習得するわよ!
とにかく手を動かしていればできるようになるわよね!
・・・でも、本当にそうかしら???(不安)
HTML&CSSの習得において手を動かすことは重要ですが、がむしゃらに書くだけでは実用レベルに至らないかもしれません。
じつはぼく自身、書いても書いても「コードが書ける気がしない・・・」という時期が長くありました。
ぼくは
↓
ローカル環境構築
↓
ひたすら模写コーディング
という手順でHTML&CSSを学んできました。
1ヶ月でコードは一応書けるようになりましたが、「サイト制作できるぞ!」という自信はまったくありませんでした。
というのも、
- 原因不明のトラブルが頻発
- ググれば解決できるがググることが多すぎる
- 問題解決に時間がかかりすぎる
- 正直どこから手をつけたらいいのかわからない
という状態だったからです。
この解決策はズバリ「サイト制作の「型」を身につけておくこと」です。
「ググる力」や「自己解決力」は確かに必要ですが、わからないことをすべて自分で調べて解決していたら身がもちません。
制作が嫌になったり苦手意識がついてしまうおそれもあります(ぼくはなりかけました)。
今回はゼロからでも「自信をもって」HTML&CSSが書けるようになる勉強法を解説します。
ではいってみましょう。
HTML&CSS勉強法のロードマップ

はじめに勉強法のロードマップを示しておきます。
↓
ステップ2「ローカル環境構築」
↓
ステップ3「本で型を身につける」
↓
ステップ4「サイト模写」
サイト模写をやる前に「本で型を身につける」が入っています。
型を身につけた上でサイト模写に入ったほうが、自信をもってスムーズに制作に取り組めます。
では段階ごとに解説していきます。
ステップ1「Progate」

☑️HTML&CSS学習コース(初級・中級・上級)× 3周
☑️HTML&CSS道場コース(初級・中級・上級)× 1周
プロゲートは「ひたすら書く」でOKです。ゴリゴリ課題をクリアしていくだけの学習です。
ここで悲報ですが、これ全部やってもおそらく「これでサイト作れるぞ!」とはなりません。
「HTMLってこんなものか」
「CSSってこんなふうに書くのか」
「サイトってこんなふうにできているんだな」
というのがなんとなくわかればOKです。とにかくコードに慣れる段階ですね。
1ヶ月だけと割り切って課金しましょう。終わったら退会で構いません。
ステップ2「ローカル環境構築」

☑️テキストエディタのインストール
☑️テキストエディタのカスタマイズ
☑️ファイルの作成・格納方法を知る
「ローカル環境構築」というのは、ネットにつながっていない状態でサイト制作ができるようにすることです。
そのためにはテキストエディタ、つまりコードを書くソフトが必要です。
今後サイトを作ったりサイト制作の勉強をするために避けて通れない過程ですので、サクッと済ませてしまいましょう。
テキストエディタをインストール&カスタマイズする
ぼくは「Sublime Text」というエディタを使っていますので、そちらのインストールおよびカスタマイズの参考サイトを紹介します。
インストールするだけでも使えるのですが、カスタマイズすると作業効率が格段に上がるのでぜひやっておくことをお勧めします。
◆インストールについて
>>Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫
◆使い方について
>>「はじめて」でも簡単!Emmetの使い方とよく使うパターン集
ファイルの作成・格納方法を知る
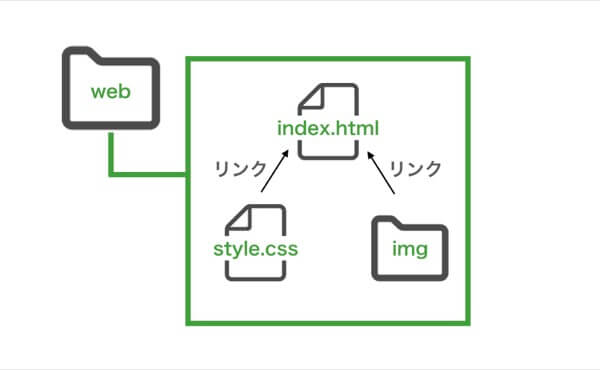
サイト制作に使うファイルは
- すべてのファイルは一つのフォルダで管理する
- HTMLファイルとその他のファイルはリンクでつながっている
という前提があります。図にするとこんな感じです。

*「img」はサイトで使う画像が入っているフォルダ
こんなフォルダとファイルのセットができればサイトを作り始めることができます。
「index.html」「style.css」といった各種ファイルの作り方は以下のリンクから動画をご覧ください。どちらも2分くらいです。
ステップ3「本で型を身につける」

☑️サイト構築手順を学ぶ
☑️「箱」の動かし方を学ぶ
☑️コーディング用のテンプレート・メモを作る
Progateが終わってすぐにサイト模写をしてもいいんですが、
- 行き当たりばったりのコーディング
- コードがぐしゃぐしゃ
- 原因不明のトラブルが頻発
となりがちです。
こういったことを防ぐために、本を使ってサイト構築の「型」を手に入れます。
サイト制作における「3つの型」
型には3種類あります。
①サイト構築の手順
レスポンシブ対応までするなら一定の手順に従って進めたほうが効率的です。
手順が定まれば行き当たりばったりを卒業できます。
②箱の動かし方
サイトは入れ子になった複数の「見えない箱」によってできています。
箱が自由に動かせるようになればサイト制作はできたも同然です。
初心者にとってはむずかしいので、型として覚えてしまうのが手っ取り早いです。
③コーディング用のテンプレート・メモ
本を使った学習では、本のとおりに自分でコードを書いていきます。
そこから自分がサイトを作るときに使えそうなコードを抜粋し、テンプレートとしてコレクションしていきます。
例えば「小見出し」の装飾なら、
<article class="kiji"> <h2>新鮮なトマトの見分け方</h2> </article>
.kiji h2 {
margin-top: 40px;
padding-left: 10px;
border-left: 10px solid #7cbac1;
font-weight: normal;
}
こんな感じでHTMLもCSSも抜き出しておきます。
似たような小見出しを作るときには、このコードをそのまま貼り付けて値を少し変えるだけ。コーディングにかかる時間をだいぶ節約できます。
テンプレートにするほどではないけれど覚えておいたら便利なこともメモにしていきます。
例えば、
🔸背景画像を画面の高さいっぱいに表示するなら?
「vh」を使う。
「画面の高さ」=「100vh」となっているので「100vh」でOK。
こんな感じで自分だけの教科書を作っていきます。
できるだけ「調べない」「書かない」ようにすることでコーディング速度は上がっていきます。
既存のサイトからコードをとってきてもいいですが、自分で書いたコードならきちんと理解した上で使えるので使いやすいはずです。
型を身につけるためのオススメ本
本は自分に合うものを使えばいいですが、参考までに紹介しておきます。
ぼくが実際使ってみてよかった本です。
☑️HTML5&CSS3デザインブック
◎制作手順がわかりやすい
◎箱の動かし方にポイントを置いたサイト制作
◎箱の動かし方は主に2パターンしかない
箱は「float」を使って動かします。
「float」不安定で使いにくいイメージですが、ちゃんと使えば安定した振る舞いをしてくれることがわかります。
☑️6ステップでマスターするHTML+CSSデザイン
◎flexboxの使い方がわかる
◎「rem」「em」といった相対的な単位を使ってレスポンシブサイトが作れる
現場では「float」より「flexbox」のほうが実用的です。
flexboxの機能はググれば出てきますが、サイト制作における使い方は自己流になりがちです。
最初は本で使い方の型を学んでおいたほうがよいかと。
はじめから「6ステップでマスターするHTML+CSSデザイン」を使ってもいいんですが、「制作手順」と「箱の動かし方」の解説は「HTML5&CSS3デザインブック」が優れています。
それに内容がやや初心者向きではありません。
「6ステップでマスターするHTML+CSSデザイン」は2冊目にもってきたほうが遠回りに見えて意外と近道です。
本の使い方
ご紹介した本はいずれも大まかに3種類のページが作れるようになっています。
勉強の進め方は
- 本のとおりにコードを書く
- ページが1種類書けたら、今度はそのページを自力で模写コーディングする
これを繰り返します。
中でも②の模写コーディングがとても重要です。
一度自分で書いたコードなので簡単に模写できそうですが、思っているほどうまくいきません。
本のとおりにコードを書くだけでは理解できていないことがあるんですよね。
自分で作ったコーディングテンプレートやメモは積極的に使っていきましょう。テンプレが実用に耐えうるのか試せるのもこの段階です。
使いにくいようならテンプレやメモの作り方がまずいかもしれません。
いきなり既存のサイトを模写するよりハードルは低いですし、型の定着も図れるので面倒ですがやってみることをお勧めします。
ステップ4「サイト模写」

ここまでやればだいぶ「コーディングできるぞ!」という気持ちになれるはずです。
あとは身につけた型をどんどん使っていきましょう。
既存のサイトを模写するもよし、できそうなら自分でサイトを作るでもよしです。
模写コーディングについては@haniwa008 さんのサイトが参考になるのでご紹介しておきます。
「模写コーディング、どうやってやるの?」という人は一度読んでみるといいですよ。
まとめ:HTML&CSSの勉強はまず型を覚えましょう。余計なことをググらずに済みます
HTML&CSSをマスターするなら
- まずProgateでコーディングに慣れる
- ローカル環境を作る
- 本で「型」を学ぶ
- サイト模写で型を使いまくる
▼最後まで読んでくれたあなたにおすすめの記事
「コーディングがなぜかうまくいかない…」という人へ。「必勝パターン」がわかる本を紹介します













