こんにちは。カトヒサ(@hisayosky)です。
デザインに関するツイートをしたところ、ご質問をいただきました。
僕も現在独学で勉強中なのですがデザインの面がものすごく不安です。10個というのはおおまかなデザインを書くということですか?
— りょう@JS勉強中 (@ryo_web) 2018年10月1日
「どうしてとりあえず10個なのか」「どんなものを10個なのか」
今回はこちらの質問に答えていきます。
ぼくは企業、個人様向けにロゴやフライヤーなどのグラフィックデザインをしています。
「とりあえず10個」は制作時に毎回使っている基本原則で、「考えすぎて作れない」という方にとくにおすすめです。
今回は「とりあえず10個」の原則を実例も交えて解説していきます。
ではいってみましょう。
「とりあえず10個」の真意

ずばり「質は捨てて量にこだわる」ということです。
「質より量」ではなく、まず質は捨ててしまいます。
はじめからいいものを作ろうとするとなにも作れません。
たいがい「駄作」ができてしまうからです。
駄作になりそうだと「ちがうな」と作るのをやめてしまいます。
作った自分が落ち込むくらいのクオリティでいいことにすれば、たくさん作るのは簡単です。
はっきりいってこの段階は「テキトー」でいいんですよ。
ぶっちゃけ10個である必要はありません。
「たくさん」だと漠然としているので「10個」という数字におきかえてあるだけです。
10個が多すぎるなら3個でもぜんぜんいいと思いますよ。3個描いたらおそらくそれ以上に描くことになりますのでw
「とりあえず10個」のメリット
その1「とりあえず制作がスタートできる」

軽い作業なら「めんどくさいなあ」と思わずにさっと作業が始められます。
ぼくは腰が重い方なので「初動は軽く」がとても重要です。
落書きレベルからスタートしてます。とにかくスタートできたら合格です。
間違いなくクオリティが上がる

質は捨てているんですが、量にこだわってたくさん描くと結果としてクオリティが上がります。
考えてみてほしいんですが、「最初に作ったものが最高」なんてことは非常にまれです。
オリンピックでも第一試技者が優勝することはまずありません。
いいものは前のものを超えるように後から作られていきます。
最初の方に作ったものは「いいものを作るための布石」と考えましょう。
アイデアを生むヒントになる

駄作でも眺めているとアイデアに結びつくことがあります。
なにもないところで考えても何も思い浮かびません。
自分で描いたものには「作った過程」という体験が含まれています。
これが次のアイデアにつながることが多いです。
ピンタレストもヒントになりますが、個人的には作り込む段階で有効な気がします。
初期の段階では手を動かして描いたものの方が次につながりやすいです。
以上のような理由で、ただ10個描くだけでもクオリティの向上がかなり期待できます。
数は多いほどいい

できるなら10個といわず20個、30個と描いたほうがいいです。

どっちが当たりを引きそうですか?
100回くじを引くほうですよねw
アイデアは半分くらい「自分じゃない力」でできると思っています。
アイデアが「降ってくる」ってそういうことじゃないかと。
自分の想像を超えるアイデアに出会うには、たくさん作ってみるしかありません。
じつは一流の人ほどものすごい量を作っています。

「たのしいロゴづくり」はロゴタイプの作り方を解説した本で、実際に制作されたロゴの制作過程が見られます。
正直、多産すぎて圧倒されます。
これを見てしまうと「自分ぜんぜんだな・・・」と思わざるをえません。
色も形も原則は同じ
なるほど。10個書いてると違うのを組み合わせたりしてもいいかもしれないですね!配色とかはどうされてるんですか?
— りょう@JS勉強中 (@ryo_web) 2018年10月1日
色も「とりあえず10個」の原則に従って作ればOKです。
コツは「色と形は分けて作業をすること」です。

まず形だけたくさんつくって最終的な形を決定します。
できたら色のバリエーションを作って、その中からいいものを選んでいきます。
色と形を分けるのにはもう一つ意味がありまして、色がついていると形の善し悪しを見誤ることがあるんですね。
カラーだといいけれどモノクロになった途端魅力がなくなったでは困ります。
形だけしっかり作り込んだうえで色をつけたほうがいいですね。
制作事例
最後に実際の制作事例をお見せします。
TONGARI BOOKS様のロゴを作った時の制作過程です。
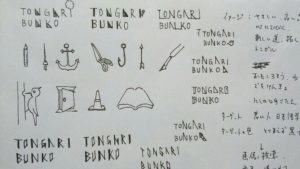
① 「とりあえず10個」で形を手当たり次第落書きします

・・・まあこんなもんです。ほんと凹みます。ロゴができる気がしない。。。
② よさそうなものをIllustratorで形にしてみます

この段階でもわりと落書きのつもりで作っています。
よさそうなものを見つけたら、形を整えてクライアントさんにお見せします。
OKが出たら形は決定です。このケースでは一番上のパターンに少し変更を加えてOKとなりました。
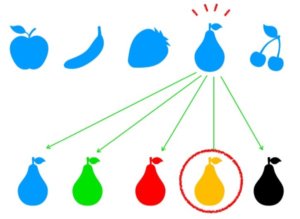
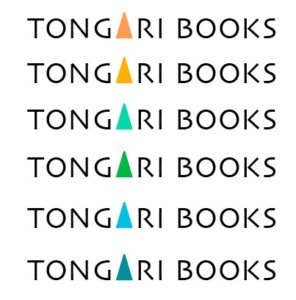
③ カラーバリエーションを作ります

何系の色かだけなんとなく決めてバリエーションを作ります。
このケースでは「青」「緑」「オレンジ」でそれぞれ2パターンずつ作っています。
色は自分で作ることもありますが、ピンタレストでちょうどいい色を使っているデザインを探してきてスポイトでとったりしてます。
④ 微調整して完成!!

ざっとですが、こんなふうに進めています。
はじめはざっくりで拡散させて徐々に収束、最後は一点に着地といった感じでしょうか。
まとめ:デザインの作り方はむずかしく考えず、手を動かすのが吉です
- 落書きでいいので考えたことを10個描いてみる
- なんなら3個でもいい。描いてみるのが大事
- とはいえ、いいもの作るならたくさん描くのが大前提
- 色と形は別々に考える。まずは形から作り込む
▼最後まで読んでくれたあなたにおすすめの記事
「日本語教師 in 韓国」のフェイスブックページ。ヘッダー制作過程を公開します