こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子SASSって便利らしいんだけど、サイト制作でどうやって使うのかしら。。。
機能は一応わかるけれど使い方がどうもねぇ。。。
SASS の機能ではなく実際の使い方を知りたいなら、SASSが使える人のサイト制作手順をそのまま真似するのが早いです。
しかし残念ながら、SASSを使ったサイト制作手順が書かれた本は見つかりませんでした。
そこでぼくが選んだのは、 Udemy の動画講座「SASS – The Complete SASS Course (CSS Preprocessor)
![]()
![]()
SASSの機能は知っていながらなかなかサイト制作に活かせてなかったぼくですが、こちらの講座のおかげでなんとか実務で使うことができました。
今回は「SASS – The Complete SASS Course (CSS Preprocessor)
![]()
![]()
ではいってみましょう。
「SASS – The Complete SASS Course (CSS Preprocessor)」ってどんな教材?
SASS の設定から順に解説してくれており、画面の通りにやっていけばSASSを使うところまでたどり着けるようになっています。
「ベストセラー」は伊達じゃありません。
最大の特徴は「基本の機能を使ってサイト制作が体験できること」です。
SASSの機能だけならネットの無料情報でもわかりますが、それを実際のサイト制作でどう使うのかは意外とわかりにくいかもしれません。
ぼくはイメージができず、長く実務で使えていませんでした。
「こういう時にはこう使う」というのがわかれば、あとは使い倒すのみ。いずれ応用もできてきます。
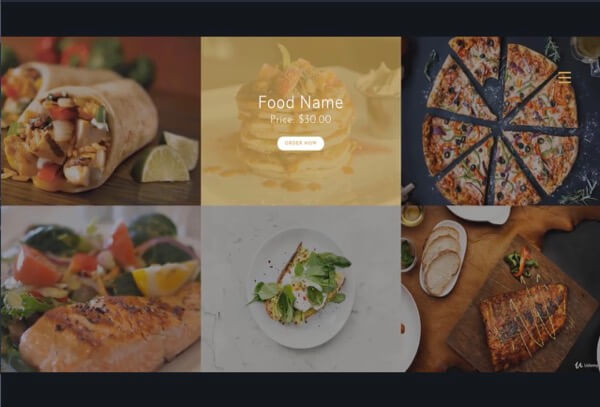
ちなみに作るのはこんなサイトです。
プロジェクト1で作るサイト
プロジェクト2で作るサイト
まだ HTMLサイトの制作に慣れていない人にちょうど良いくらいの難易度です。
詳しくはこちらのリンクをご覧ください。
SASS – The Complete SASS Course (CSS Preprocessor)
![]()
![]()
もしHTML、CSS、jQuery の扱いにまだ自信がないという方はこちらの講座をおすすめします。


Build Creative Website Using HTML5, CSS3, jQuery & Bootstrap
![]()
![]()
Bootstrapを使ってサイトを作る講座ですが、HTMLやCSS、jQuery だけでなく制作環境の構築や各種プラグインまでめちゃくちゃ丁寧に解説されています。
英語ですがとにかくゆっくり、丁寧な教え方なので大丈夫です(できる人は多少イライラするかもしれませんが)。
学習する前に知っておくとよいこと
✅テキストエディタは「 Brackets」
無料で使えるテキストエディタ「Brackets」を使っています。
とはいえ Brackets の機能を使い倒しているわけではないので、慣れているエディタがあるならそれを使えばいいです。
✅コンパイルは慣れた方法でいい
コンパイルは動画の通りに設定してもいいですが、すでに自分で使っているものがあるならそれを使っても大丈夫です。
ぼくは「koala」を使っていたのでそれを利用しました。設定のやり方を説明します。
「koala」の導入方法については「Sassの導入方法から使い方まで、初心者にも分かるように解説」をご覧ください。
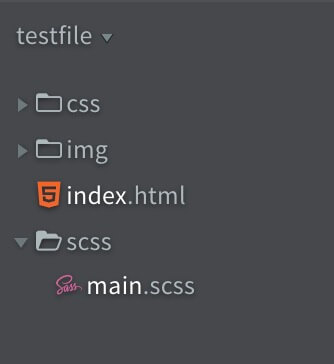
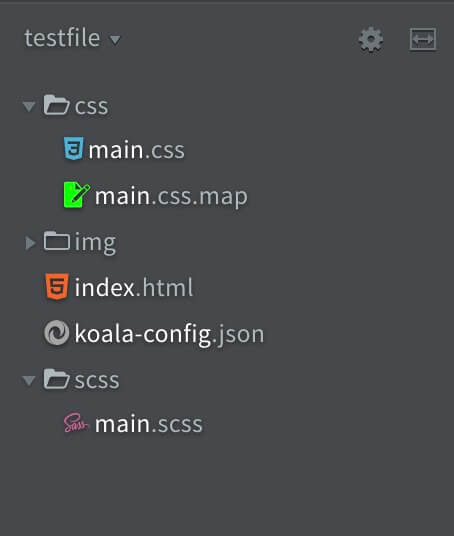
ファイル構成は動画のとおりにやりましてこんな感じです。
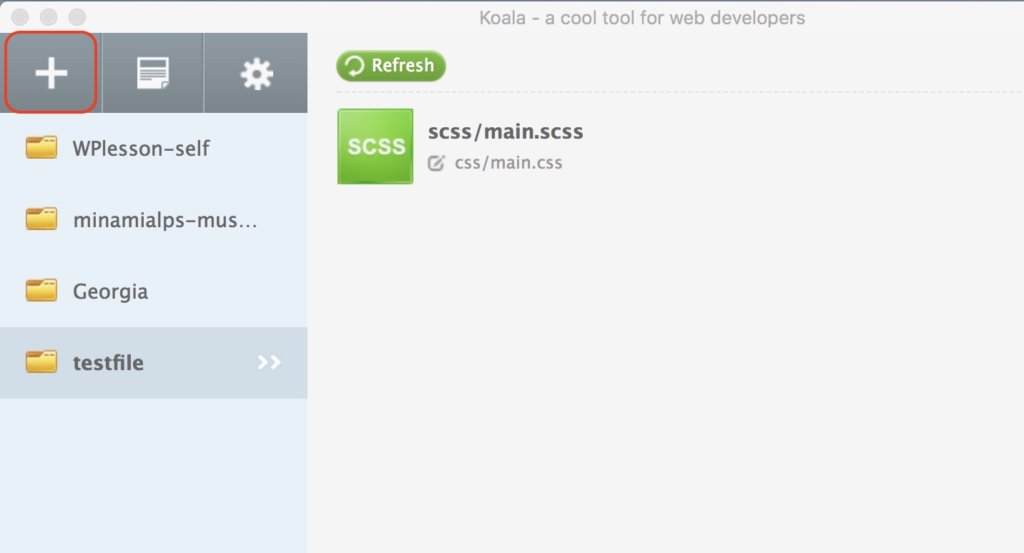
ここに「.jsonファイル」を作るわけですが、koala だと簡単にできます。
「+」のところから編集するフォルダを読み込みます。今回は一番下の「testfile」を読み込みました。
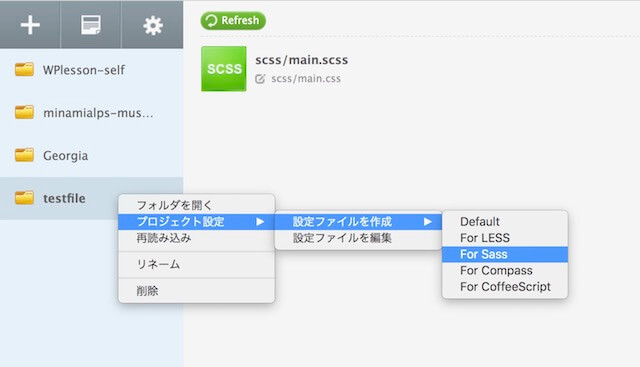
読み込んだら「testfile」を右クリックして「プロジェクトファイル>設定ファイルを作成>For Sass」を選択します。
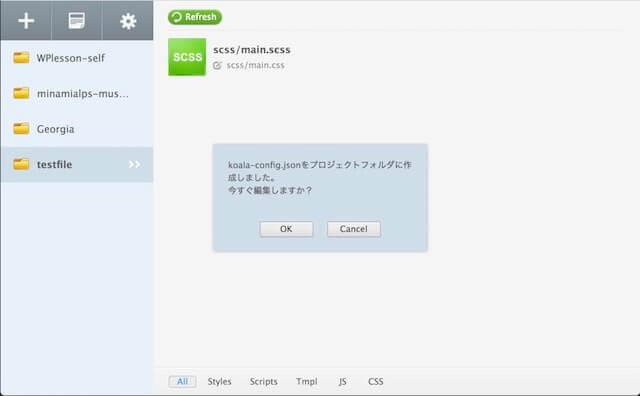
ここで「OK」をクリックすると、
自動で「koala-config.json」「main.css」「main.css.map」ができています。
「main.css」「main.css.map」は他の場所にできてしまうときがありますが、ドラック&ドロップでCSSフォルダに入れましょう。
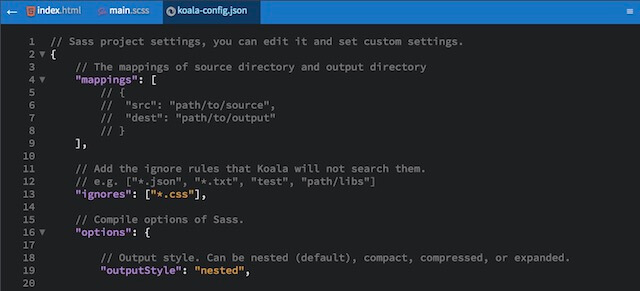
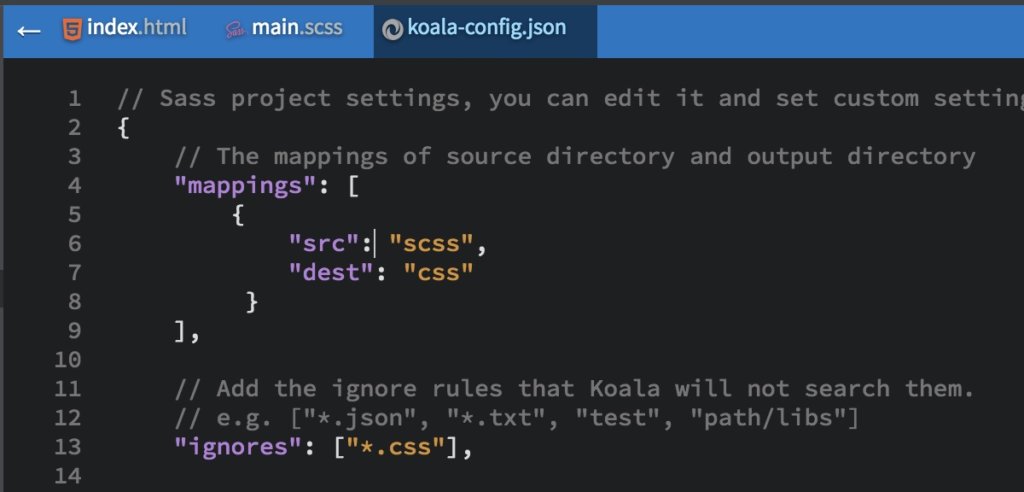
最後に「koala-config.json」を少し書き換えます。
“mappings”下のコメントアウトになっている4行のコメントアウトを外します。
コンパイル元である”src” は “scss”、コンパイル先である”dest” は “css” に書き換えます。
これでコンパイルができるようになりました。
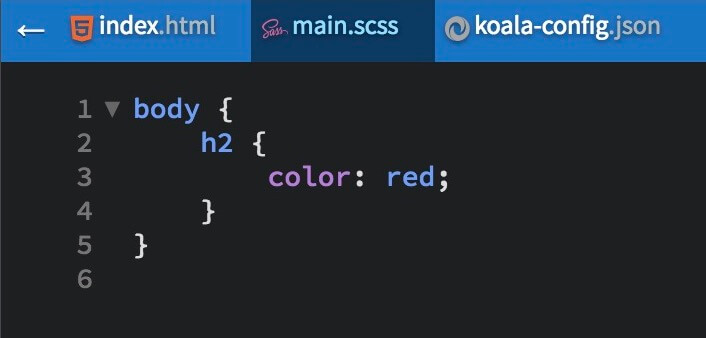
試しに main.scssにコードを書いて保存してみると、
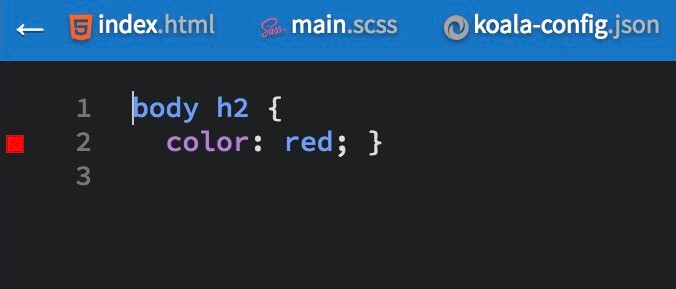
main.css にちゃんとコンパイルされています。
✅基本前半だけやればSASSが使える
教材はぜんぶで6時間もありますが、とりあえず実務で使いたいと言うなら前半だけやればOKです。
具体的にはこちらの2セクション。
- セクション2: SASS Introduction
- セクション3: Project 1 – Restaurant “Georgia”
セクション2で押さえた基本機能を使ってセクション3実際にレストランのサイトを作ります。
この2つで約3時間。手を動かして一緒に作りながら進めましょう。
✅英語が苦手なら画面に集中
先生は英語話者なので英語が苦手な人にはヒアリングがむずかしいかもしれませんが、画面を追っていけば大丈夫です。
説明が理解できないとまずいところはほとんどありません。
Udemy には英語話者の先生の教材がたくさんあるので、これをクリアできれば選択肢が広がります。
英語の能力というより慣れの問題ですのでがんばってみましょう。
「SASS – The Complete SASS Course (CSS Preprocessor)」のお得な買い方


Udemy の鉄則は「定価では絶対買うな」です。
「SASS – The Complete SASS Course (CSS Preprocessor)は定価だと24000円もします。
しかしセール中なら1300円くらいで買えます。ぼくも1300円で買いました。
Udemy は頻繁にセールをやるので買うならセールのときにすべきです。
価格はその時々で1200円だったり1400円だったりしますが、だいたいそのくらいの値段です。
セールは逃しても1ヶ月と経たないうちに次があるので焦らないこと。
Udemyのセール情報を逃さない方法
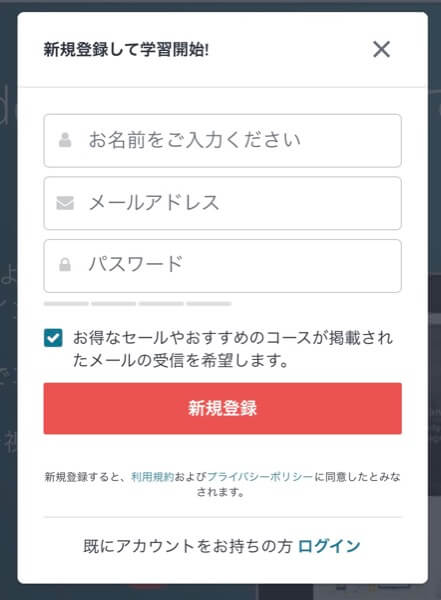
Udemy のセール情報はUdemyに会員登録をしておけば通知されます。
会員登録に必要な情報は
- 名前
- メールアドレス
- パスワード
これだけです。簡単ですね。
まとめ:サイト制作におけるSASS の使い方は動画で学べる。「SASS – The Complete SASS Course (CSS Preprocessor)」の前半だけやればOK
- SASS – The Complete SASS Course (CSS Preprocessor)


- 前半の3時間だけやればOK
- 絶対定価で買わないこと
![]()
![]()
▼最後まで読んでくれたあなたにおすすめの記事
Bootstrap の使い方をサイトを作りながら学習できる教材を紹介します