こんにちは。カトヒサ(@hisayosky)です。
先日「『HTMLサイトをWordPressに移行する』とは? 最低限の知識だけシンプルに解説します」という記事を書きました。
ざっくりいうとHTMLで作ったサイトをワードプレスのテーマとして表示させる方法を書いた記事です。
今回はその続きです。
 けん子
けん子という疑問に答えます。
というのも、ぼく自身がこのレベルでわからなかったからです。



そもそも PHPかけないし、こんなんでワードプレスやって大丈夫???
とパニックになったんですね。
なのでこのレベルから説明を始めます。わかる方はすっ飛ばしてくださいね。
いきなり結論ですが、PHPの使いどころは2つあります。
- ファイルを呼び出す
- 画像やテキストなどのコンテンツを呼び出す
主な機能としてはこれだけです。
実際の使い方はHTMLサイトのワードプレステーマ化の手順に沿って解説していきます。
HTMLサイトをワードプレスで表示させる方法は前回の記事に書いてありますので、わからない方はそちらを見てください。
今回は「ワードプレスにおける PHPの使いどころと使い方」です。
ではいってみましょう。
PHPを使う上で知っておきたい前提条件
具体的な手順の前に3点だけ押さえておいてください。
①PHPには基本の書き方がある
<?php ・・・・・(); ?>
はじめが「<?php」、最後は「(); ?>」というのが基本ルールです。
最後の「()」には何か入ることがあります。
② PHPはHTMLの中に書く
正確にはHTMLを元に作ったPHPファイルに書くのですが、感じとしてはHTMLの中に<?php 〜(); ?>というPHPタグがところどころ入り込んでるイメージです。
③ PHPはCSSの中には書かない
いじるのは「.php」のついたPHPファイル、つまり元HTMLファイルのみです。CSSはノータッチです。
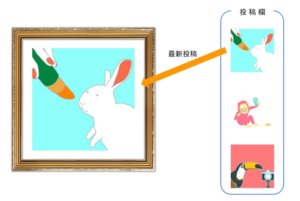
PHPは「額縁」と「絵」をイメージする
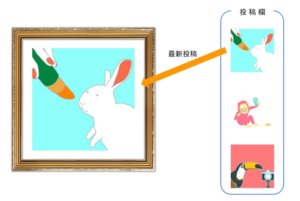
PHPの機能は「呼び出すこと」だと言いました。これを「額縁」と「絵」を使って説明します。


額縁に絵が入っているだけだと、いつ見ても同じ絵しか表示されません。


しかし絵の代わりに「投稿された最新の絵を表示する」というPHPの命令が額縁の中にあったとしたらどうでしょう。


絵が新しく投稿されるたびに額縁の中身は変わっていきますね。
PHPがファイルやコンテンツを呼び出すのはこんなイメージです。
では PHPを使った具体的なワードプレス化の手順を見ていきましょう。
PHPの使いどころ1「ファイルを呼び出す」
index.phpをバラバラにする


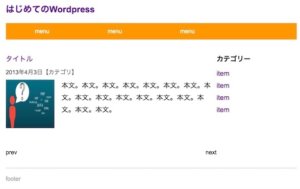
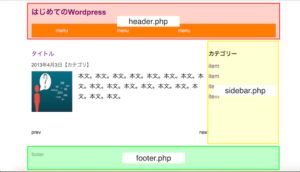
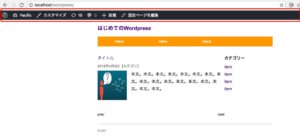
「index.html」を「index.php」にしてワードプレステーマとして表示させたのが上の画像です。
これをワードプレステーマとしてより使いやすくしていきます。
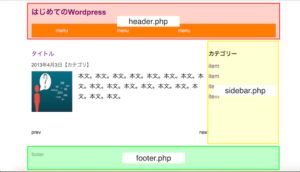
まずは「index.php」をバラバラに分割してしまいます(バラバラにしても大丈夫な訳は後ほど説明します)。


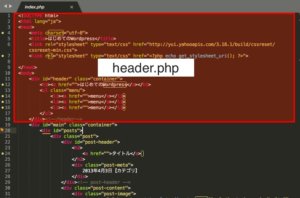
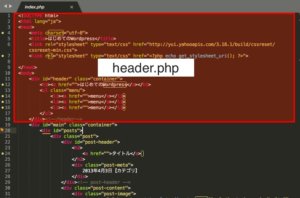
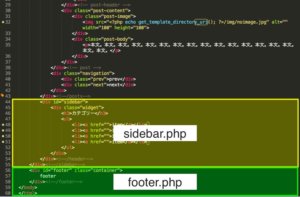
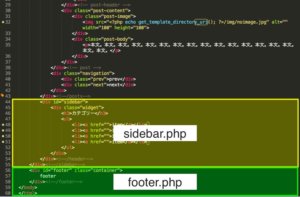
上の画像で色がついている部分を元の「index.php」から切り離して、「header.php」「sidebar.php」「footer.php」を作っていきます。
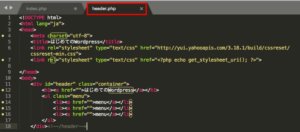
たとえば「header.php」なら


index.phpの一番上からヘッダーの終わりまでのコード(画像の赤い部分)をバッサリと切り取りまして、


新たに作った「header.php」というファイルにペーストして保存します。これでheader.phpができました。


同様にindex.phpからサイドバーに該当する部分とフッターに該当する部分を切り出しまして、


新しく作った「sidebar.php」「footer.php」ファイルにそれぞれペーストして保存します。
これでindex.phpがバラバラにできたわけですが、このままではファイルは機能しません。
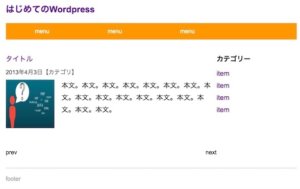
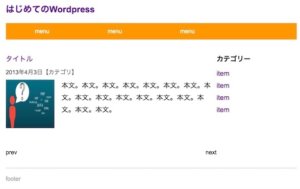
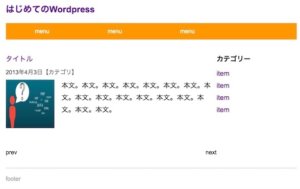
試しにテーマを表示させてみると、


さっきはこうだったものが、


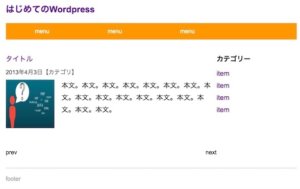
こうなっています。
ヘッダー、サイドバー、フッターがなくなり、CSSも適用されていません。切り取ってしまったわけですから当然ですね。
これを元の形に戻すために、バラバラにしたファイルをPHPでつなぎ合わせていきます。
バラバラになったPHPファイルをつなぎ合わせる
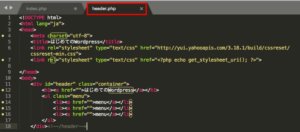
まず「header.php」を「index.php」につなげてみましょう。
やり方は簡単で、index.phpの頭に
<?php get_header(); ?>
というPHPタグをつけるだけです。


こんな感じですね。これでテーマの表示を確認すると、


ヘッダーがついてますね。「header.php」にはCSSを読み込む文も含まれていますので、CSSもちゃんと反映されています。
こんな感じでサイドバーとフッターもつなげていきます。
サイドバーとフッターをつなげるためのPHPタグはそれぞれ
<?php get_sidebar(); ?>
<?php get_footer(); ?>
です。
これを元のコードを切り取った場所に貼り付けます。


こんな感じですね。index.phpの一番下です。
これでテーマの表示を確認してみると、


これですべてのファイルがつながりました。
ワードプレスのメニューバーを表示させる
最後にワードプレスのメニューバーを表示させます。


黒い部分ですね。これがないと管理画面に戻れなくて不便です。
表示させるには2つのPHPタグを使います。
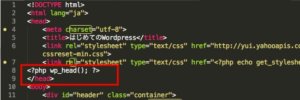
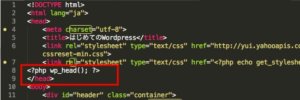
<?php wp_head(); ?>
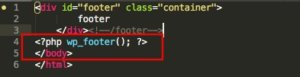
<?php wp_footer(); ?>
貼る場所はそれぞれ決まっています。
<?php wp_head(); ?> はheader.phpの</head>の直前に貼ります。


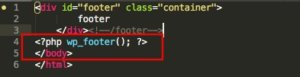
<?php wp_footer(); ?> はfooter.phpの</body>直前に貼ります。


これでメニューバーが表示されます。
PHPの使いどころ2「コンテンツを呼び出す」
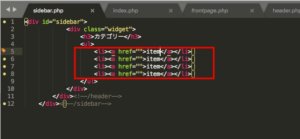
コンテンツにもいろいろありますが、ここではカテゴリーを例に説明します。


いまカテゴリーには「item」が4つ表示されています。これはHTMLに直接書いたテキストです。
一方でワードプレスの管理画面で「カテゴリー」を見てみると、


「イベント開催情報」など4つのカテゴリーが登録されています(これはぼくが事前に登録したものです)。
管理画面で登録したカテゴリーを呼び出してサイトで表示できれば便利ですよね?
これができれば管理画面からカテゴリーが自由に変えられます。
そこでPHPを使います。今回使うのは、
<?php wp_list_categories(‘orderby=ID&title_li=’); ?>
というPHPタグです。
これは「カテゴリーの一覧をリスト形式で取得する」という意味の命令です。
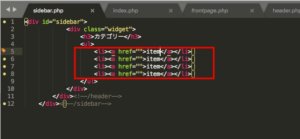
問題はこのタグを貼る場所ですが、


sidebar.phpのこちらの箇所に貼ります。


HTMLで書かれていたところがPHPに置き換わりました。
これでテーマの表示を確認すると、


登録されたカテゴリーが反映されています。これで管理画面からカテゴリーが自由に変えられるようになりました。
こんな感じで管理画面で入力される情報とサイトにおける表示場所をPHPで結んでいくとワードプレス化ができるというわけです。
まあすべてがこんなに簡単にできるわけではありませんが、イメージとしてはこれでよかろうと思います。
補足情報その1「ファイル名について」
「index.php」「header.php」などいくつかのファイルが出てきました。
これらのファイル名は適当につけたのではありません。ワードプレスであらかじめ決められた名前を使っています。
ワードプレスにおいてはファイル名によって表示される優先順位が決まっているからです。
「どこにどんなファイル名が使われるのか」「優先順位がどうなっているのか」はWordPress Codexで調べられますが、はじめはわけがわからないことでしょう(ぼくはそうでした)。
外部記事に説明が親切なものがありましたのでリンクを貼っておきます。
🔶外部記事
テンプレート階層の基本とテーマのカスタマイズ
とにかく「ファイル名は決まったものを使う」とだけ覚えておいてください。
補足情報その2「テンプレートタグについて」
<?php get_header(); ?> や <?php wp_head(); ?> などいくつかのPHPタグが出てきました。
これもワードプレスではじめから決まっているものです。
「これがやりたいときにはこのコードを使ってね」というのがあらかじめ用意されているのです。
PHPの文法をもとに自分で考えてコードを書くこともあるのですが、基本的には用意されたタグ、すなわちテンプレートタグを利用して命令を書いていくものと考えてください。
ワードプレスの PHPは「考えるよりググれ」です。
まとめ:ワードプレスにおいてPHPは情報を呼び出す。命令はワードプレスによってあらかじめ用意されたものを応用して使っていく
ワードプレスのPHPは
- ファイルを呼び出す
- コンテンツを呼び出す
- 命令があらかじめ用意されている
- ファイル名もあらかじめ用意されている
▼最後まで読んでくれたあなたにおすすめの記事
【WordPressテーマの作り方】PHP苦手なぼくでも理解できた勉強法を紹介します